Illustrator Fade Image To Transparent
In this tutorial I'll be demonstrating how you can create a transparent gradient mask with Illustrator using an Opacity Mask. This would be useful if you're trying to apply a gradient of transparency to an image, an object, or a grouping of objects.
To create a transparent gradient mask with Illustrator, select your object, open the Transparency menu, then click the Make Mask button. Then, create an object with a gradient of black to white, copy it to your clipboard, and paste it into your mask layer.
The following is a written overview of the steps taken to create gradient masks. For complete step-by-step instructions I would recommend watching the video tutorial below:
Opacity Masks
Using an Opacity Mask allows you to control the visibility of subjects in creative ways. The standard transparency setting in Illustrator only allows you to control the visibility of the subject as a whole, but what if you only want to make specific areas of your subject transparent? Or, what if you want to make one side of your subject transparent, then slowly transition the other side to full opacity? This is where opacity masks come in handy.
How Opacity Masks Work
The opacity mask is a non-destructive layer that gets applied to a subject. Once applied, black areas of the mask will make the subject transparent, whereas white areas of the mask will leave it opaque. Everything in between — or grayscale — will be partially transparent depending on how light or dark the shade is.

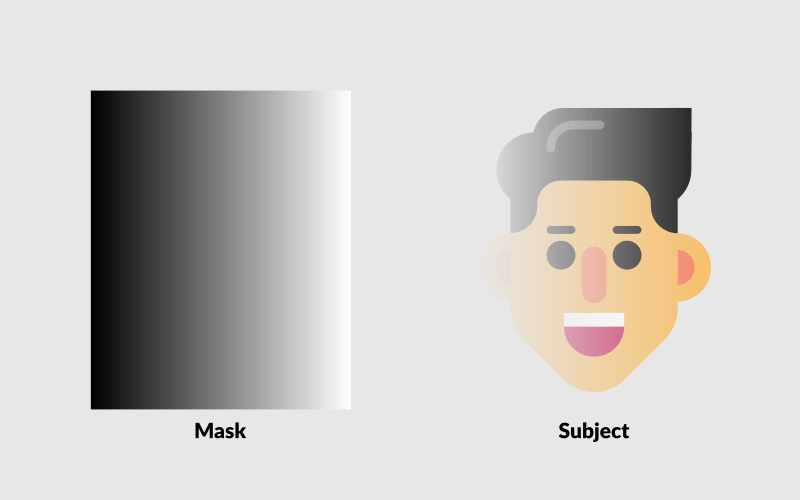
Here's an example of how an opacity mask that consists of a gradient from black to white looks when applied to a subject…

Notice how the left side of the subject's face is transparent, but the right side is fully opaque. This is how we will be creating our transparent gradient mask with Illustrator.
Create A Transparent Gradient Mask with Illustrator
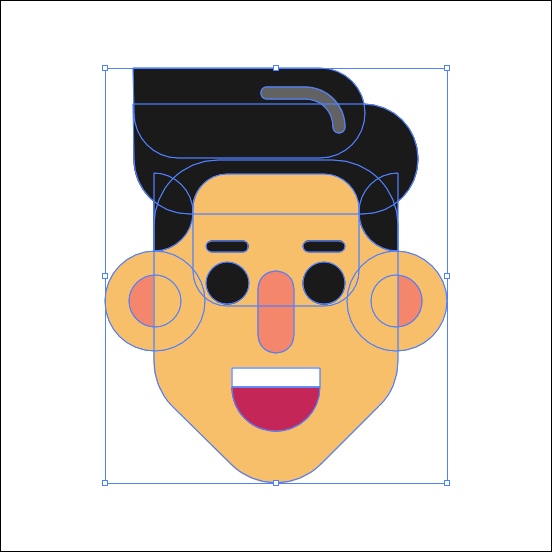
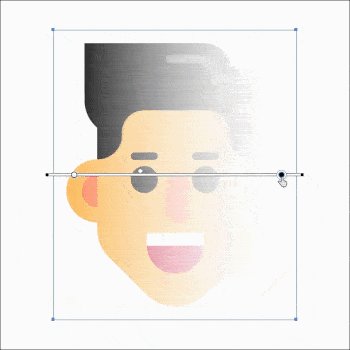
For this demonstration I'll be applying the gradient mask to the following example graphic…

This is a flat vector avatar that I designed for another tutorial. If you want to follow along with what I'm doing then you can download free copies of these avatars here. Otherwise you can use whatever graphic or image you'd like.
The reason why this design works as a good example is because it consists of lots of individual objects, making it a good representation of how powerful opacity masks can be.
Step 1: Group Everything Together
Since opacity masks can only be applied to a single item at a time, the first step would be to select all of the objects and group them together. Then the mask can be applied to the grouping as a whole.
To do this, select all of your objects that you'd like to apply the mask to, then navigate to Object > Group, or press Control + G.

If your subject only consists of a single object or item then you can skip this step.
Step 2: Create A Gradient
Next we'll grab the Rectangle tool and create a rectangle over your subject. Make sure the rectangle covers your subject entirely. It's okay if it sticks out a bit.
Then, grab the Gradients tool and give your rectangle a gradient of black to white. You can choose a lineal, radial, conical, or any other gradient style you'd like. What matters is that it consists of black and white.

Now we're going to cut the object so that we can paste into a different layer momentarily. Select the rectangle, then navigate to Edit > Cut or press Control + X. Your rectangle will disappear, but that's okay. It'll be back shortly.
Step 3: Make A Mask
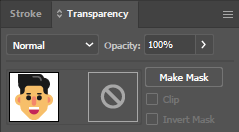
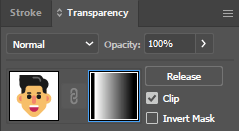
The next step for creating our transparent gradient mask with Illustrator would be to open the Transparency menu. To access the Transparency menu, navigate to Window > Transparency. This is what the menu looks like…

With the Transparency menu opened, select your subject then click the Make Mask button. Your subject will temporarily disappear.

This is how the Transparency window will look once you've applied an opacity mask…

Notice how the right side is automatically filled with black. This explains why your subject is now transparent. In an opacity mask, black areas become transparent and white areas remain opaque.
Step 4: Apply Your Gradient
Now we must select the mask layer by clicking on it. It will be highlighted in blue once selected. This part is important because we want to make sure we're applying the gradient mask to the mask layer and not the subject's layer.
With the mask layer active, navigate to Edit > Paste or press Control + V. Your black and white gradient will now be used as an opacity mask.

Here's the the Transparency menu looks with the gradient applied…

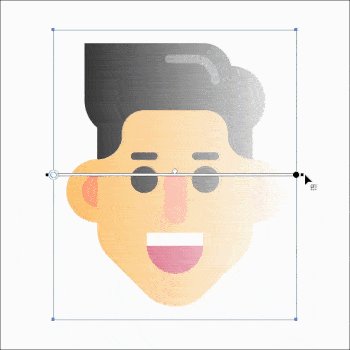
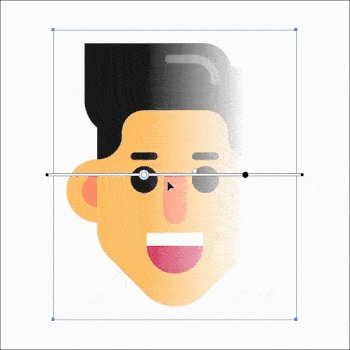
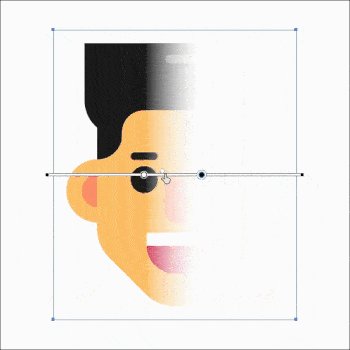
Now you can grab the Gradient tool and adjust the gradient as needed directly on the canvas.

Adjusting the handles of the gradient will allow you to control the way that the opacity mask is applied to your subject.
Once you are finished, make sure to navigate back to the Transparency menu and activate the subject layer by clicking on it. Then you can continue on with whatever it is you're working on.
At any point you can undo the transparent gradient mask by selecting your subject and clicking the Release button in the Transparency menu.
Just in case you were wondering, yes, this works on raster images as well!
Conclusion
That should do it for today's tutorial demonstrating how to create a transparent gradient mask with Illustrator. Give it a try yourself. Let your creativity run wild and see what you can come up with using different gradient shapes and styles. If you have any questions leave a comment below, and as always, thanks for watching!
Logos By Nick LLC is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com. As an Amazon Associate I earn from qualifying purchases. Read affiliate disclosure here.
Illustrator Fade Image To Transparent
Source: https://logosbynick.com/transparent-gradient-mask-with-illustrator/
Posted by: williamsteres1992.blogspot.com

0 Response to "Illustrator Fade Image To Transparent"
Post a Comment